94% of First Impression relates to your website's design, so think about how visitors will think about visiting a poorly designed website. I was obsessed with improving my blogger template, wanted to know "How to Customize Blogger Template?" and I learned that in Overtime. Now I am sharing that information with you guys.
So it's the perfect time to make your website look good (but don't obsess with the design) that helps your readers to stick till the end of your blog post.
Remember "A Great presentation gives smart Ideas an advantage".
You probably started your Blogging career using Google Blogger and trying to figure out "How to Customize Blogger Theme?", before that you have to understand that you should have Adsense friendly blogger templates because in the future you can monetize your blog.
Finally here's the simplest way to know how to customize a blogger theme.
How to Customize Blogger Template
Step 1. Log into your Google Blogger account.
Step 2. In the left navigation panel, choose the "Theme" option.
 |
| Fig 2 |
Step 3. On the main page select the "Customize" option to edit your theme, it will take you to your "Template editor", where you can edit all the things about your website theme and you can see the Live Preview of that changes.
 |
| Fig 3 |
And you can also "Clear Unsaved Changes" and "Save" the changes you made from the bottom navigation menu.
Step 4. On that page, you can edit
- Background
- Advanced
- Gadgets
of our website, these options available on the left navigation panel.
 |
| Fig 4 |
Step 5. In the Background section, you can choose your blog or website's background image.
The blogger itself provides numerous High-Quality background images at a suitable size for websites under different categories.
And you can edit the Alignment of that background image, your suitable title, and the main color theme of your website.
Step 6. From the Advanced section, you can edit three major categories which are
- Theme Colors
- Theme Body
- Add CSS
 |
| Fig 5 |
6a) In the Theme Colors section, you can choose colors for
- Theme Color
- Dark Color
- Header Background
- Menu Color
- SubMenu Background and etc
You can choose any color from their wide range of color palettes.
6b) In the Theme Body option, you can edit the colors of the following in your website
- Body Background Color
- Text color
- Link color
This option may change according to your website template.
6c) In the Add CSS section, you can write a CSS program that you want to include on your website.
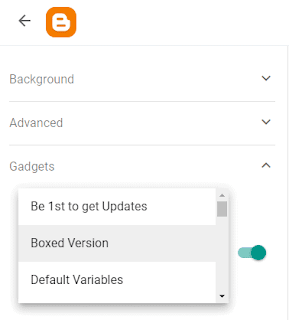
Step 7. Next, from the Gadgets option, you can edit the operation and appearance of several functions such as
- Follow by Email
- Tags
- Categories
- Link List
- Social Plugin
- Footer Menu Widget and etc
You can also edit these functions in the Layout section.
 |
| Fig 6 |
Step 8. Finally, after making all changes in the Theme, you can see the live preview before applying to it. If you're good with the changes then select Save to apply the changes in your blog.
You can change these options whenever you want.
Thus this the way to Customise Blogger Theme in Google Blogger. If you want to see the above steps in visual representation then watch the following video.
FAQ
1) Which Blogger Template is best for Adsense?
2) Howto remove credits from Blogger Template?
Conclusion
I think I have given a clear explanation of how to customize the blogger theme.
I hope you find this blog post helpful.
Please comment on your thoughts about this blog post and about my website.
If you want to learn more about Blogging, SEO and YouTube then I suggest you guys check out my following articles.
If you like this article, please share it to help other others who are all struggling with this same problem that you're facing, and after all,
Sharing is Caring.
Thank you, Have a nice day.

![9 [Easy] steps to customize Blogger Template how to customize blogger template](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhZflsLPt9z4n59wrf6J6nMT-F0V2QNaTo6oDg7zuc7yhIDZ8om10tkjmwwvTXJzPLpdePlpCAiqlISg_wNTaD-e-6l5SAsGETJdIwC2BXPhyphenhyphen1ssmwl1YLj4yV3Lzn2nMqo7oaT4pWRk_c/s16000/customise+blogger+template.jpg)



![8 [Best] YouTube Alternatives (with Pictures)](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEimYl_YGUM8qoqhj-QKdd8_D2Pvg1jZisfsrfkUBle2K7BrBJGimj_PhV3QsDu_G14t9LL5JLnN4pm4XwkFlsu5ZwEDH1moXikmim_btvjNTx9eNg9g3Dnb9XPCJYiRtJxtCIi64sTon50/w680/Youtube+alternative+Blog+Cover.jpg)

![How to set up Google Alerts for your Name - 4 (Simple) Steps [with Tips & Tricks]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgAcGa4uvPRsAi1vThsg2W162ulb0hlBkrVPe8B6mx0jRf8-sPRGHqWQ41conjPmlwLLL_JHRNexGdOwUXCSShs9nDo9L7erohIM2UN_g9yJpuWLXueelG3PUcV6CsRjvm6au38iLXboSs/w680/How+to+Set+up+Google+Alerts+for+your+Name.jpg)
5 Comments
Nice post
ReplyDelete𝙔𝙚sssssssssssssssssssss🆂➤
DeleteGreat article, it really helps.
ReplyDeletegreate post
ReplyDeleteVery good article and maintain Best Virtual Classroom Software's
ReplyDelete